Integration with Elastic
For this integration we will send directy Mugnsoft integrator’s data to Elastic.
Note:
Configure Mugnsoft’s integration with Elastic
Add/Update the Mugnsoft integrator with Elastic info
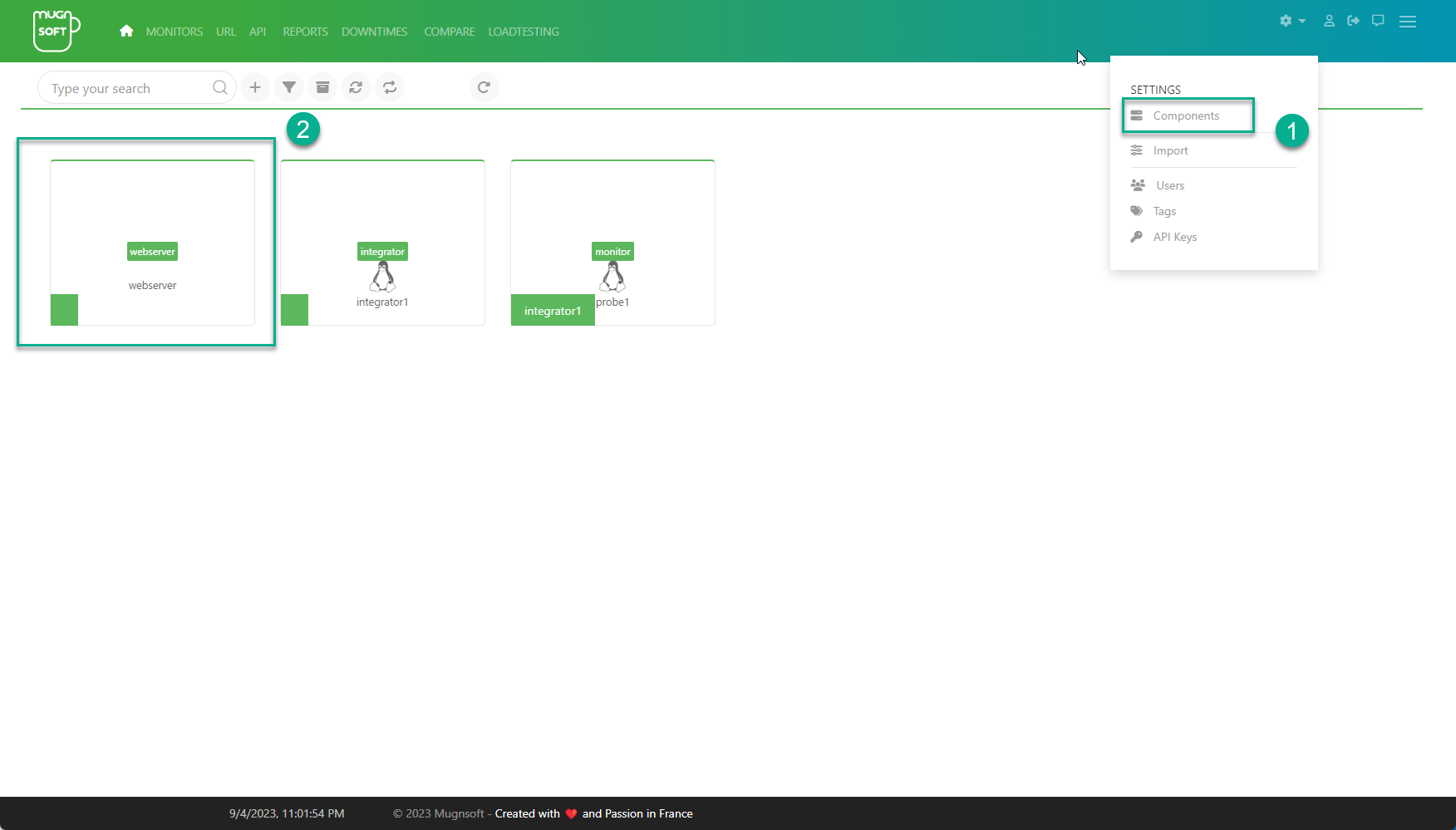
- First navigate to the component web page.

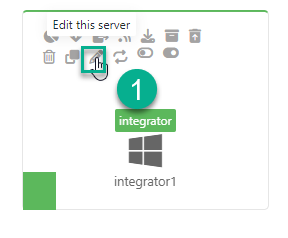
- Edit the Integrator component and save.

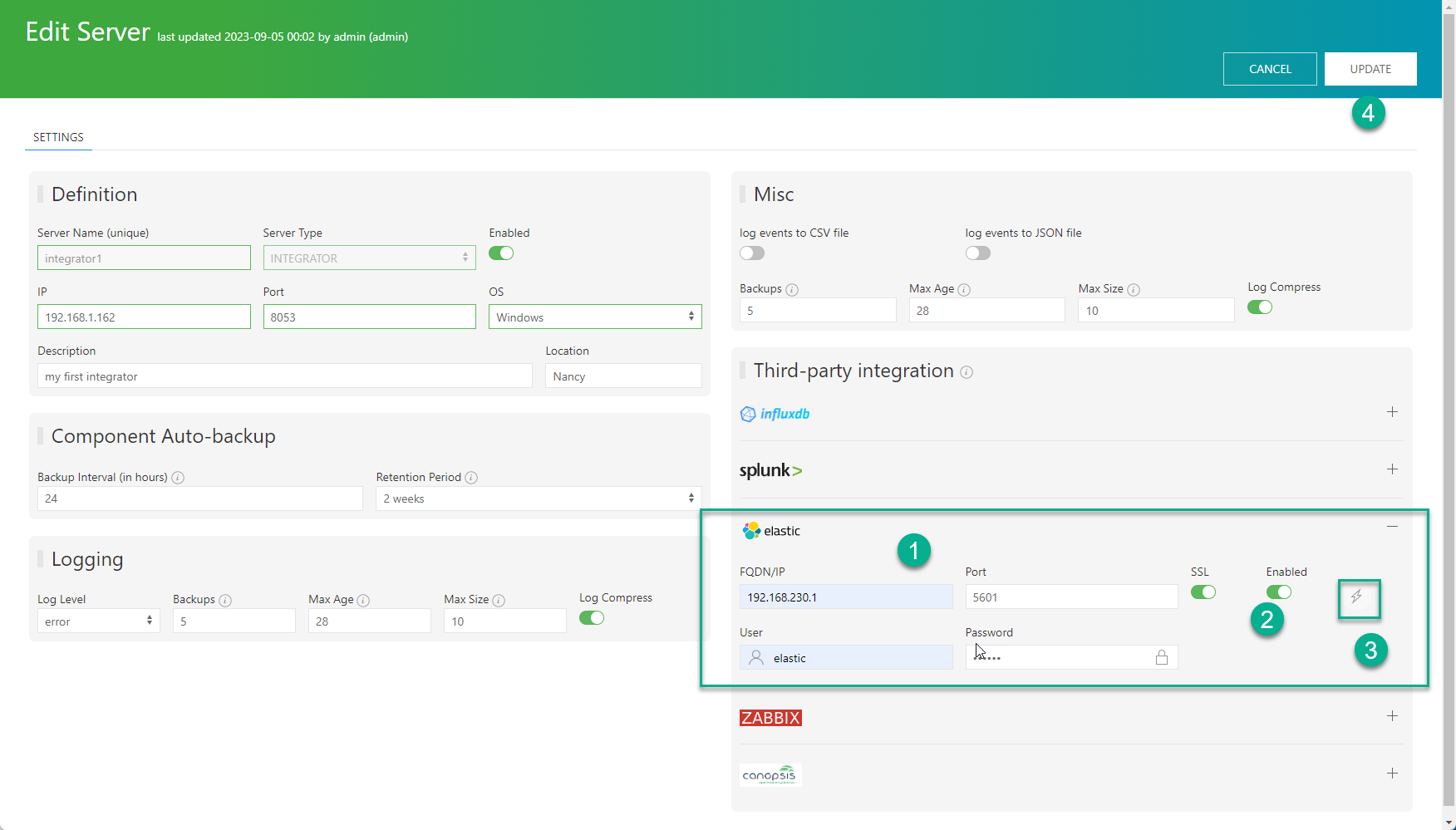
Update or add a Mugnsoft integrator component with Elastic info. Do not forget to check the Enabled box.

Note:
If the Elasticsearch instance is reachable during testing, an index named Mugnsoft will be automatically created. This action is equivalent to sending a PUT request to the Elastic REST API endpoint with the following content:
PUT Mugnsoft
{
"mappings": {
"properties": {
"timestampCreated": {
"type": "date"
}
}
}
}
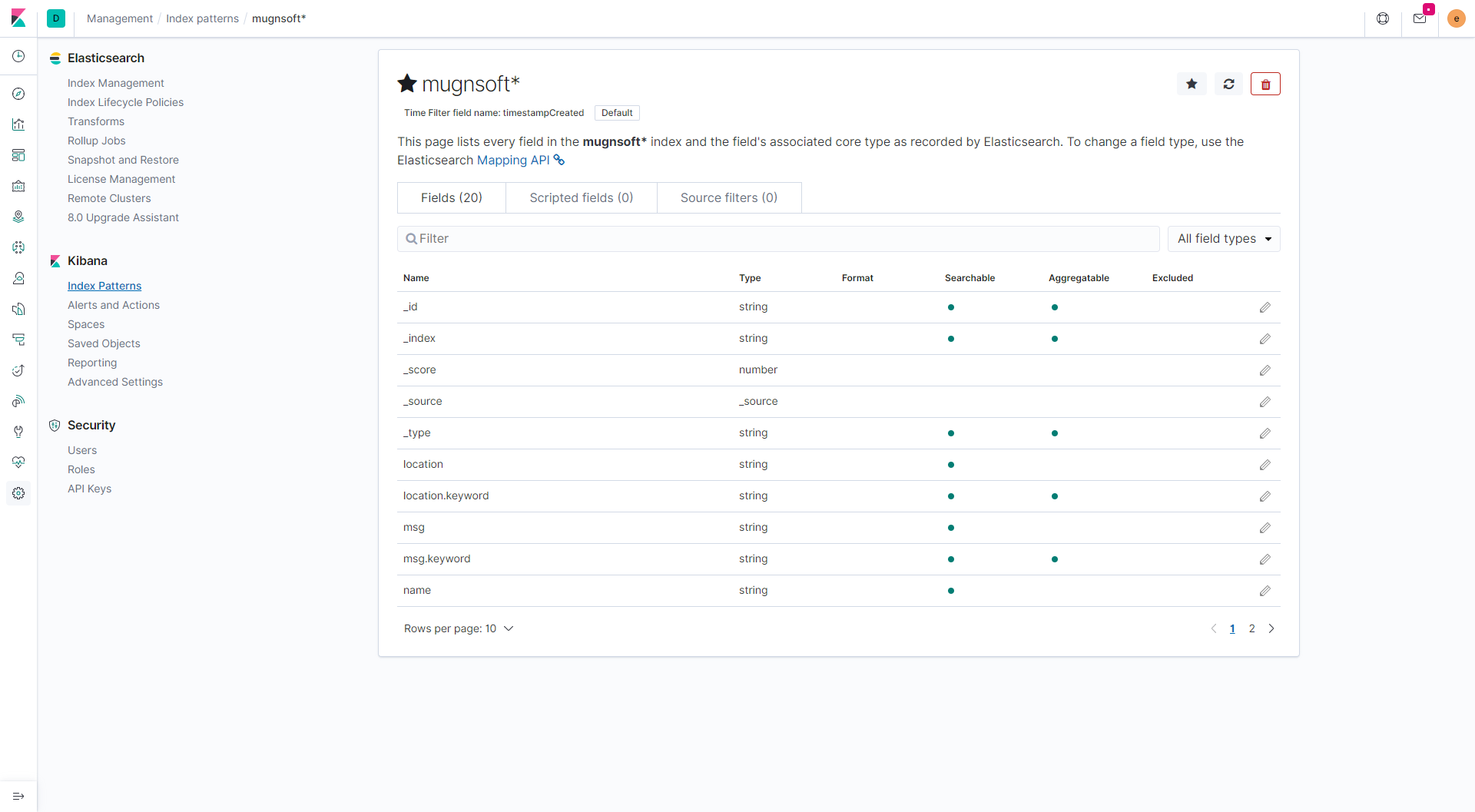
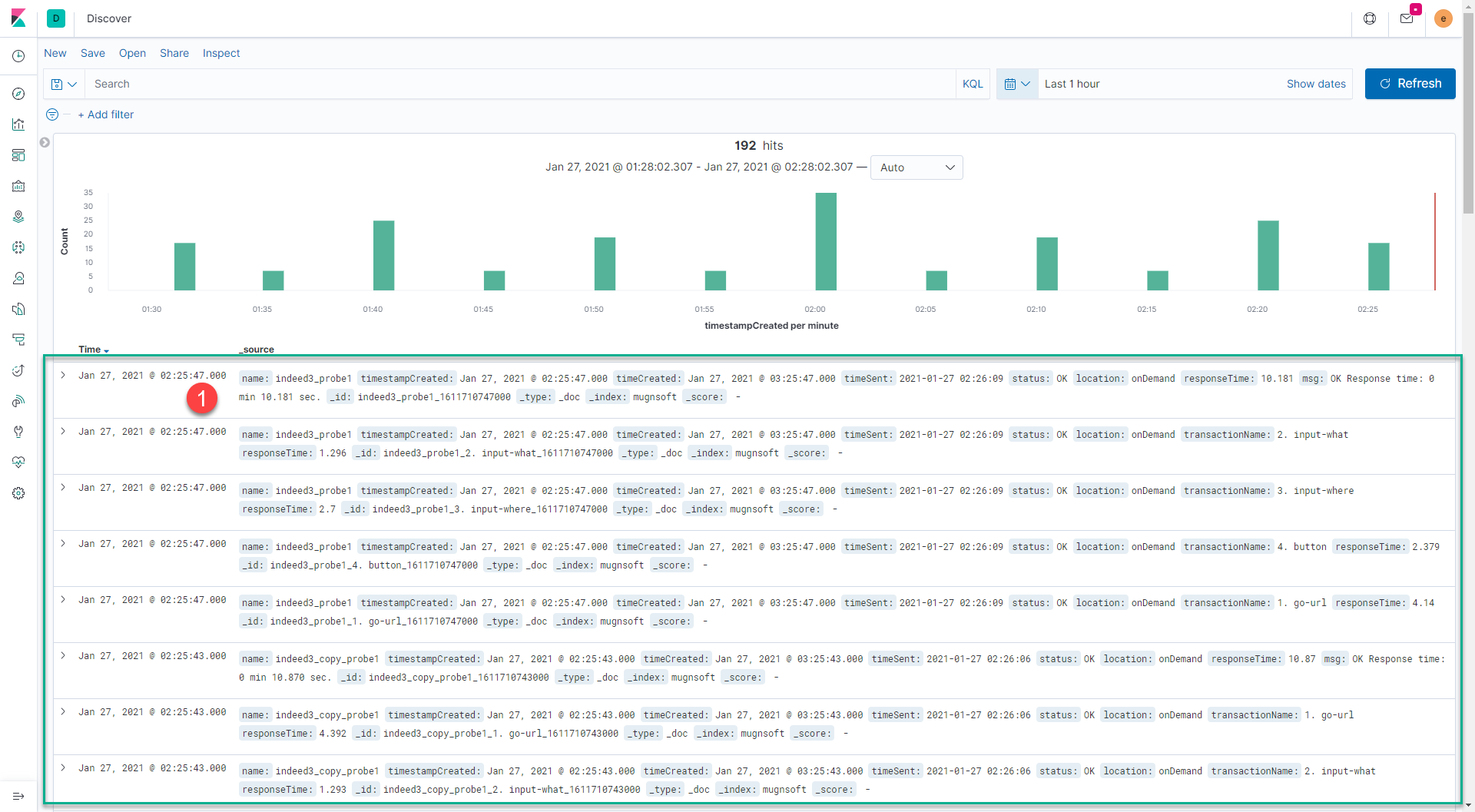
Check your Elatic dashboard
You will start receiving some events in Elastic.

Copy/paste the below SPL to get some statistics on your monitors global average response time.
index="Mugnsoft" name != '' |
where isnull(transactionName) |
stats avg(responseTime) as avg_responseTime by name |
eval avg_responseTime=round((avg_responseTime),2) |
rex field=name "'(?<name>.*)'" |
rename name as "Monitor Name" |
sort -avg_responseTime |
rename avg_responseTime as "avg response time (sec)"

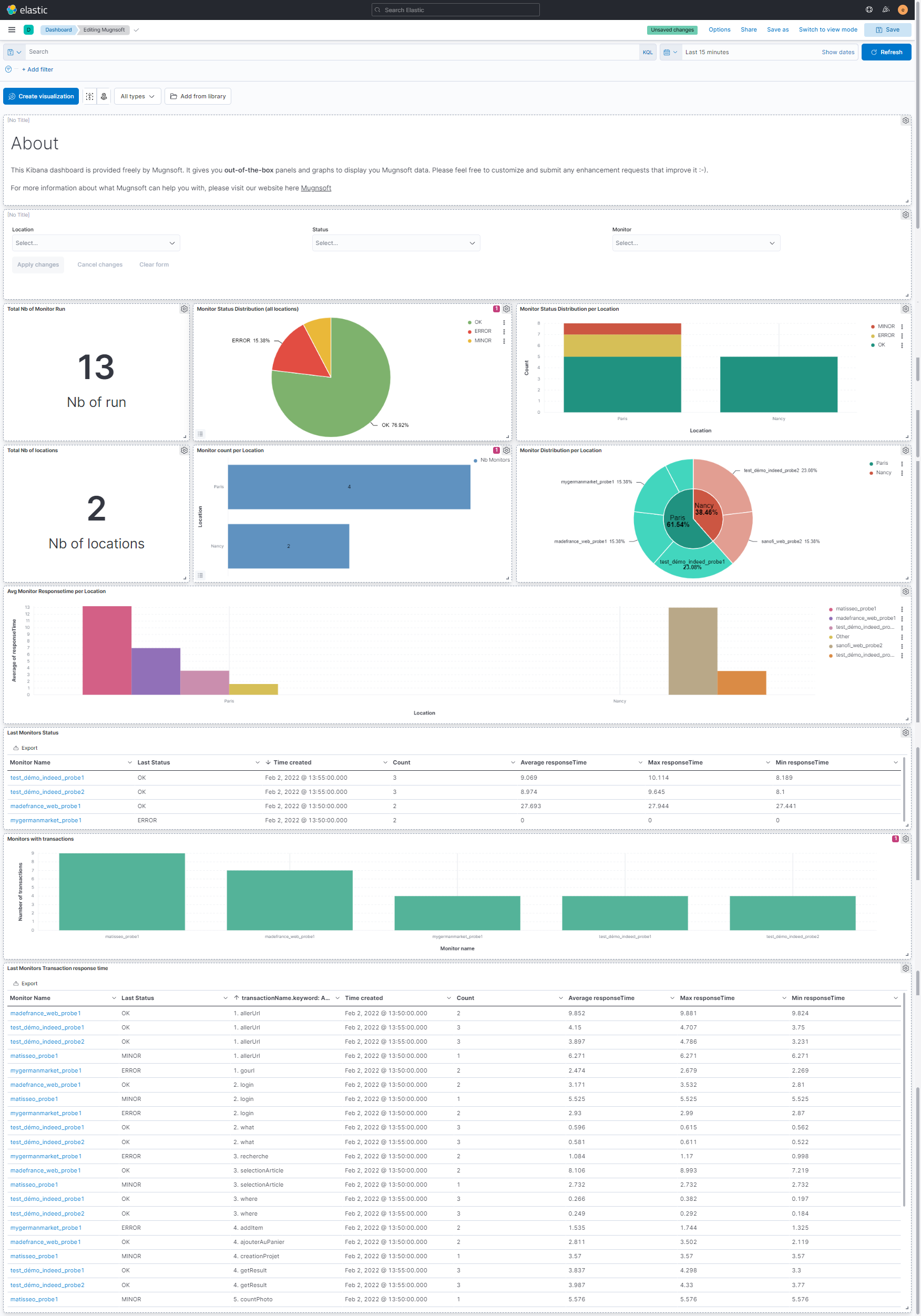
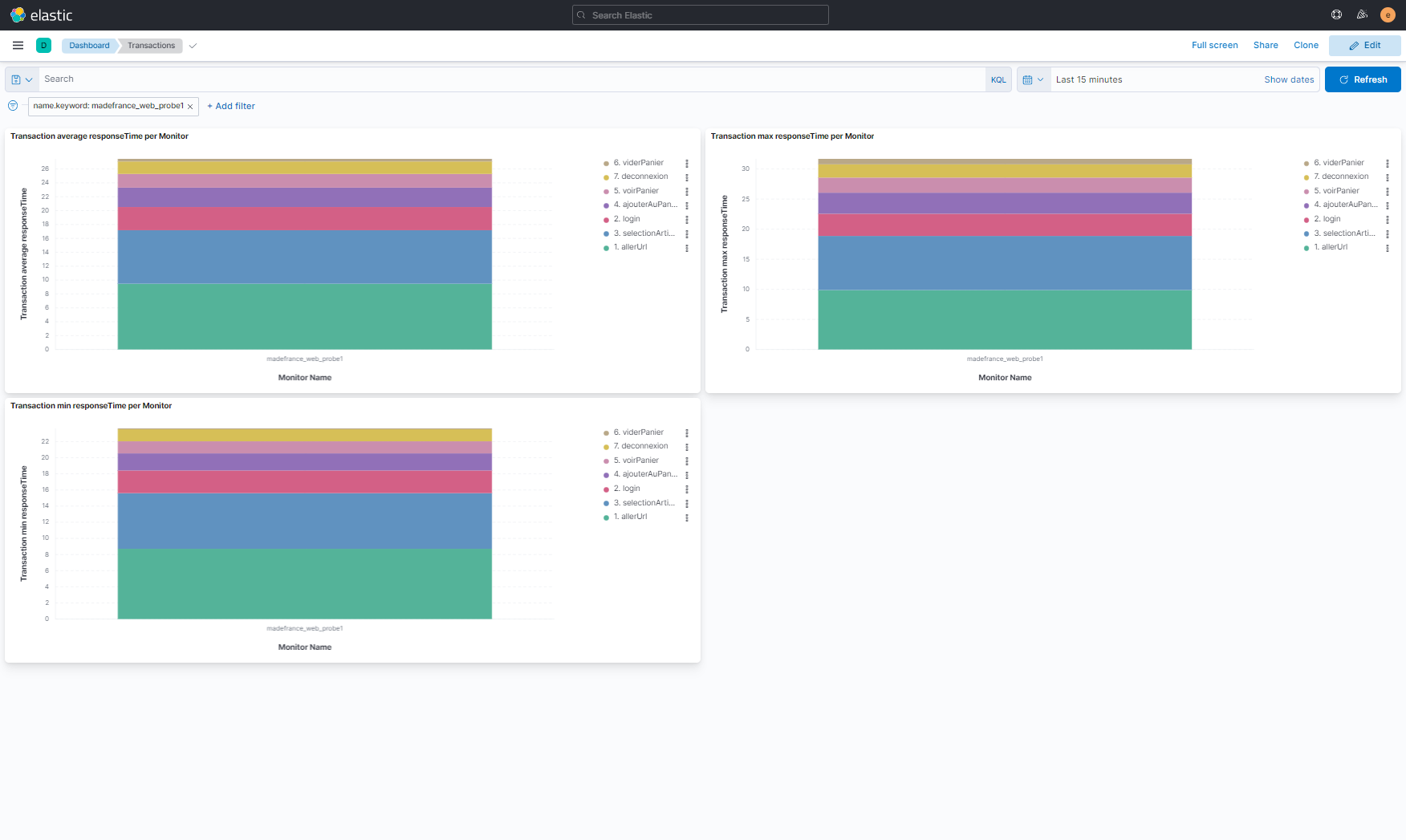
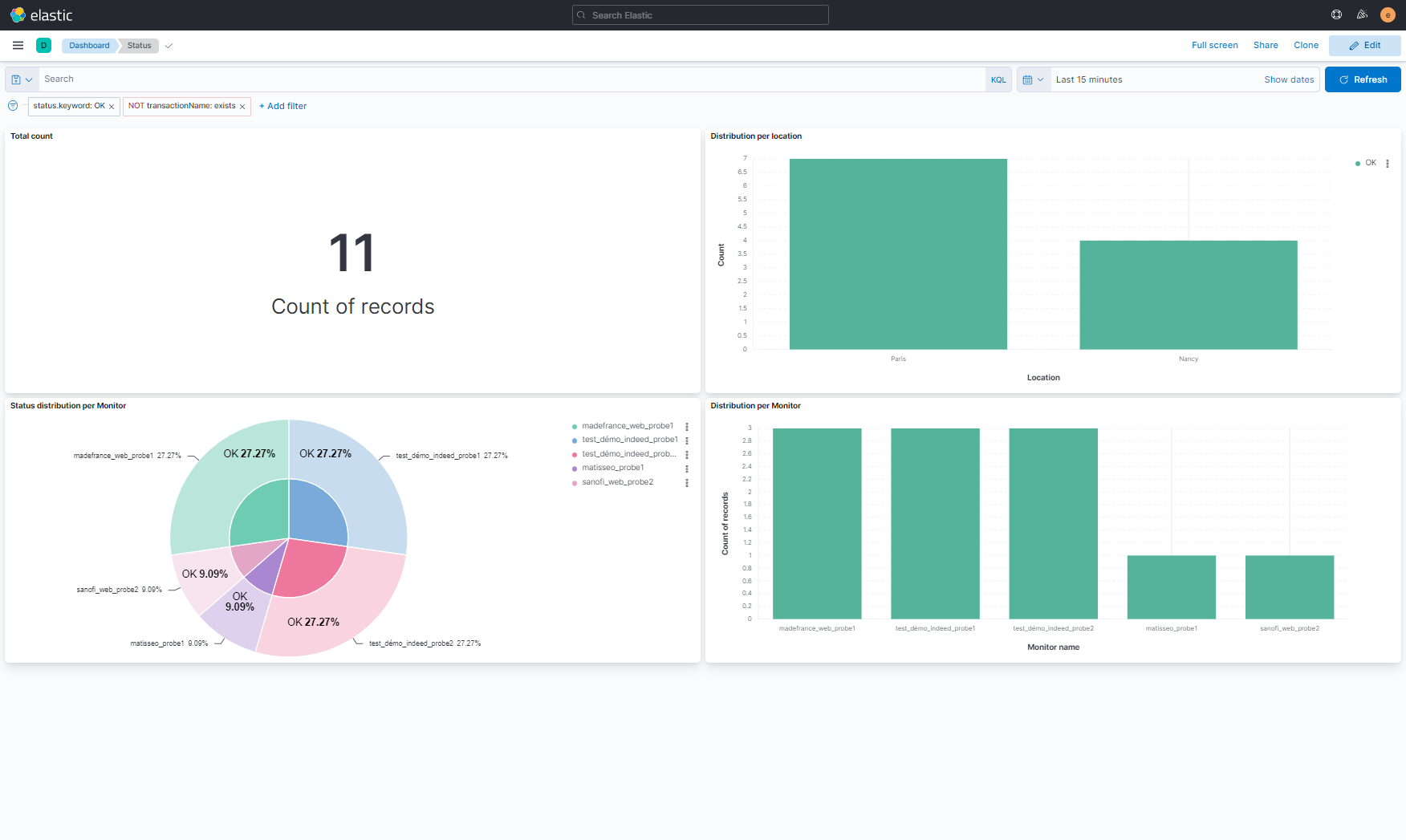
Example of Mugnsoft Elastic dashboard
We can provide an example Mugnsoft Elastic dashboard. Please contact us.



Disable the Mugnsoft/Elastic integration
If you want to stop sending the monitors’ data to Elastic. Edit the integrator component and uncheck the “Enabled” checkbox.